

原稿(印刷)サイズ
A1:594mm×841mm
今回はデジカメ画像データを使用して、「旅行」をテーマにしたポスターを作成します。
印刷サイズはA1とし、原稿データもA1原寸で作成します。
(パネル・タペストリーも同様の作り方となります。)
1. デジカメ画像を開く

1-1.デジカメ画像をPhotoshop CS3で開く
(メニューバー > ファイル > 開く)
画像の向きを変更したい場合は画像を回転させます。
(メニューバー > イメージ > カンバスの回転)
※デジカメ画像の場合、カラーモードはRGBとなります。
通常オフセット印刷では、カラーモードはCMYKが原則ですが、当サービスではCMYK、RGBどちらのデータでも印刷が可能です。
2. ドキュメントサイズを印刷サイズにする
デジカメ画像は用紙定形サイズ(A形、B形)とは縦横比率が若干異なります。
そのため、定形サイズでの製作の場合、画像はトリミング(切り落とし)が必要となります。
→デジカメ画像について詳しくはこちら
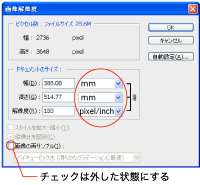
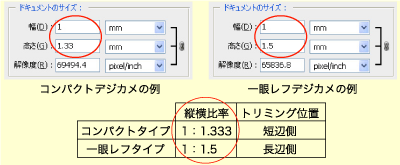
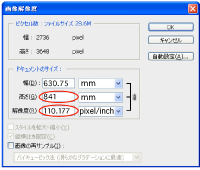
2-1. 画像サイズと解像度を確認する
(メニューバー > イメージ > 画像解像度)

ピクセル数:画像を構成するピクセル(ドット、点)の数
ドキュメントのサイズ:画像の大きさと、そのときの解像度
→幅・高さは「mm」、解像度は「pixel/inch」に単位を設定します。
※画像サイズや解像度は、デジカメの機種や撮影モードによって異なります。
デジカメのタイプ(コンパクト、一眼レフ)により、画像の縦横比率、また定形サイズに調整する際のトリミング位置が異なります。
→デジカメのタイプが不明の場合は、短辺側を「1mm」とした場合の長辺のサイズにより、簡易的に確認できます。

2-2.ドキュメントサイズを変更する
(メニューバー > イメージ > 画像解像度)

今回はコンパクトデジカメ画像のため、まず高さをA1に合わせます。
→高さを「841mm」に設定します。(縦横比の固定により、幅は自動的に設定)
→解像度を確認し、「OK」をクリックします。
当サービスの推奨解像度は、製作サイズで100~200dpi(pixel/inch)ですので、今回のデータはこれを満たしています。
→解像度について詳しくはこちら
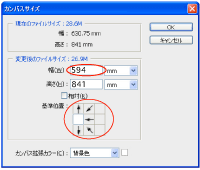
2-3.トリミングを行う
(メニューバー > イメージ > カンバスサイズ)

幅が約630mmとなっており、A1より大きいため、今回はカンバスサイズを縮小することでトリミングを行います。
→幅を「594mm」に設定し、基準位置を選択します。
(今回は画像の右端をトリミングするため、右向きの矢印をクリックして基準位置を左側にします。)
→「OK」をクリックすると警告が表示されますが、「続行」します。

2-4.トリミング画像の完成

画像の右端がトリミングされ、A1サイズの画像ができあがります。
※トリミングにはツールボックス内の「切り抜きツール」![]() を使用する方法もあります。
を使用する方法もあります。
★重要★ 原稿サイズと解像度について
Photoshopで大型印刷用データを作る場合、原稿サイズと解像度の設定が重要となります。
- 原稿サイズ
印刷サイズ原寸でも縮小サイズでも、どちらで作成されても問題ございませんが、必ず印刷サイズと同じ縦横比率の数値に設定してください。 - 画像解像度
当サービスは大型の業務用インクジェットプリンタを使用しての印刷のため、解像度は印刷サイズ原寸時で「100~200dpi(dpi=pixel/inch)」あれば、十分に綺麗な印刷が可能です。
※通常オフセット印刷で必要な「300~350dpi」までの解像度は必要ございません。
→解像度について詳しくはこちら
【縮小サイズでの設定例】
原稿サイズ:210×297mm(A4) → 印刷サイズ :841×1,189mm (A0)
画像解像度:600dpi 画像解像度:150dpi
原稿サイズ:300×600mm → 印刷サイズ:900×1,800mm
画像解像度:450dpi 画像解像度:150dpi
<ご参考> A形 B形規格サイズ【単位mm】
| A4 | 210 | 297 |
|---|---|---|
| A3 | 297 | 420 |
| A2 | 420 | 594 |
| A1 | 594 | 841 |
| A0 | 841 | 1189 |
| B4 | 257 | 364 |
|---|---|---|
| B3 | 364 | 515 |
| B2 | 515 | 728 |
| B1 | 728 | 1030 |
| B0 | 1030 | 1456 |
3. 画像を色調補正する
Photoshopでは「レイヤー」という透明フィルムのような画像上の階層を作ることができます。
レイヤーには画像効果、色調整などの効果を持たせることができ、これが重なり合うことで画像が構成されます。
※一つのレイヤーはそれより下のレイヤーに対して影響します。

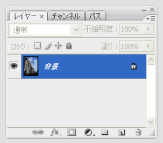
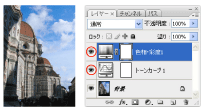
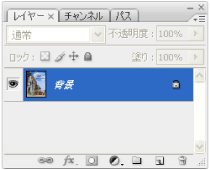
レイヤーの状態は「レイヤーパレット」で確認できます。
(メニューバー > ウィンドウ > レイヤー )
→今回はデジカメ画像が「背景」となっており、この上にレイヤーを重ねていくことで編集を行います。
※レイヤーはドラッグして上下に移動すれば、重なりの順序を変更できます。
ここでは「調整レイヤー」を作成して、デジカメ画像の色調補正を行います。
補正には様々な種類がありますが、今回は下記の2つの効果を使用します。
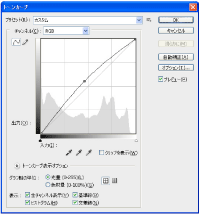
3-1.トーンカーブ
(メニューバー > レイヤー > 新規調整レイヤー > トーンカーブ)

対象の「チャンネル」を選択し、画像の明るさやコントラストを調整するツールです。
このとき、「背景」の上に「トーンカーブ」レイヤーが作成されます。
(左側のアイコンをクリックすることで表示・非表示の切り替えができます。)

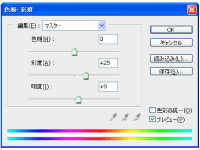
3-2.色相・彩度
(メニューバー > レイヤー > 新規調整レイヤー > 色相・彩度)

対象の系統色を「編集」から選択し、特定色や画像全体の色相、彩度、明度を調整するツールです。
このとき、「背景」の上に「色相・彩度」レイヤーが作成されます。
→「背景」が上の2つの調整レイヤーで補正された状態となります。

色調補正は(メニューバー > イメージ > 色調補正)から行った場合、元の画像そのものを変化させることになりますが、このように「調整レイヤー」を重ねることで、元の画像は変化させずに補正することができます。
4. デザインする

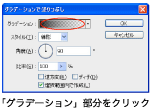
4-1.グラデーションの作成
(メニューバー > レイヤー > 新規塗りつぶしレイヤー > グラデーション)
「新規レイヤー」ダイアログボックスが開き、レイヤー名や描画モードなどを設定できます。

↓
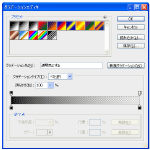
「グラデーションで塗りつぶし」が開き、スタイルや角度などを設定できます。

↓
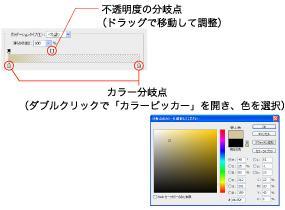
「グラデーションエディタ」が開き、透明度や色を設定できます。

↓


4-2.文字の入力
(メニューバー > レイヤー > 新規塗りつぶしレイヤー > グラデーション)
ツールボックスから「文字ツール」を選択し、文字を入力したい位置でクリックして文字を入力します。
※文字ツールを選択した際、オプションバーが文字用に表示され、様々な設定を行えます。
※文字の設定は文字パレット(メニューバー > ウィンンドウ > 文字 )でも可能です。
※ツールボックスから「移動ツール」を選択して文字をドラッグ(または方向キー)で、文字の位置を調整できます。

4-3.文字の変形
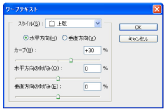
文字ツールを選択した状態で、オプションバーの「ワープテキストを作成」をクリックします。

「ワープテキスト」ダイアログボックスで、スタイルや方向などを設定します。

4-4.文字の装飾
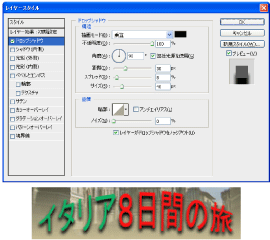
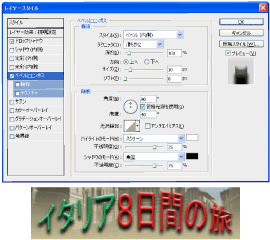
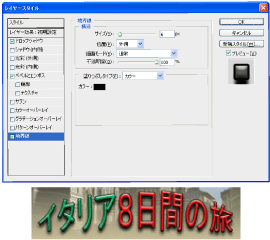
(メニューバー >レイヤー > レイヤースタイル > レイヤー効果)
レイヤー効果を使って文字を装飾します。

↓

↓


4-5.すべての文字を入力
上記の方法を踏まえ、その他の文字も入力します。

4-6.図形を作成する
ツールボックスから「長方形ツール」を選択し、オプションバーで配置したい図形のスタイルを設定します。
→今回は「楕円形ツール」に設定し、ドラッグで楕円を作成します。
(「シェイプ」レイヤーが作成されます。)

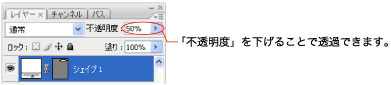
4-7.図形を文字の背景にする
最後にレイヤーパレットで「シェイプ」レイヤーをドラッグし、テキストレイヤーの下に移動して完成です。

※ツールボックスから「移動ツール」を選択して図形をドラッグ(または方向キー)で、図形の位置を調整できます。
※(メニューバー >編集 > 自由変形 または 変形)で、図形を変形できます。
5. 保存する
5-1.データを保存する
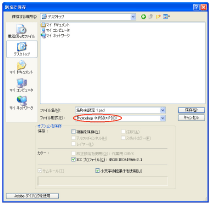
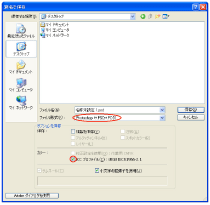
(メニューバー > ファイル> 別名で保存)

Photoshop形式(.psd)で保存します。
5-2.レイヤーを統合する
(メニューバー > レイヤー > 画像を統合)

印刷用のデータにするために、画像に含まれるすべてのレイヤーを統合します。
※データ容量が軽くなり、フォントの置き換わりも防ぐことができますので、レイヤーは必ず統合してください。
※統合すると個々のレイヤーを編集できなくなるため、必ず元データを保存した後で統合を行います。
統合する際、非表示のレイヤーがある場合は警告が表示されますので、必要なレイヤーが非表示になっていないかを確認した上で「OK」します。

5-3.印刷(入稿)用データとして保存する
(メニューバー > ファイル> 別名で保存)

レイヤーを統合後、印刷用データとしてPhotoshop形式(.psd)で保存します。
※上書き保存にならないよう、レイヤーを統合後は必ず「別名で保存」してください。
※カラープロファイルを埋め込んでください。(出力色調整の参考とさせていただきます。)
アルミフレーム付きパネルを製作の場合
フレームの取付けにより、周囲が各7mmほど隠れます。
原稿データ作成時には、周囲ぎりぎりまで文字や図形を置かずにスペースを確保してください。