

原稿(印刷)サイズ
A1:594mm×841mm
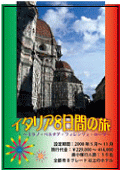
今回は「旅行」をテーマに「A1」サイズのポスターを作る前提で、原寸「A1」サイズで原稿データを作成します。
(パネル・タペストリーも同様の作り方となります。)
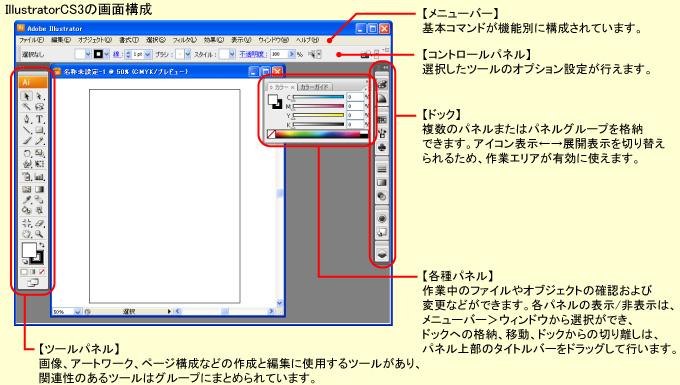
1. IllustratorCS3を開く
1-1. 新規ドキュメントを作成する
(メニューバー:ファイル > 新規...)

「新規ドキュメント」ダイアログボックスを開き設定を始めます。
1-2. ドキュメントの設定を行う
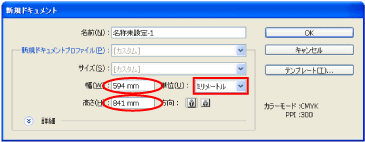
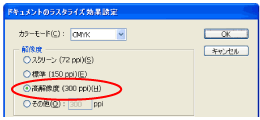
新規ドキュメントプロファイルで「プリント」を選択し「カラーモード:CMYK」「PPI:300」の表示を確認します。
※ PPI … 解像度の単位:pixel/inch の略 ( = dpi)
ここではラスター効果適用時の解像度を指します。

サイズ欄のプルダウン選択の中にはA1サイズがないため単位で「ミリメートル」を選択し、幅「594mm」高さ「841mm」と数値入力します。

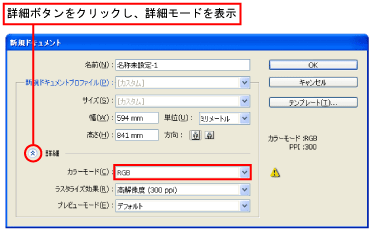
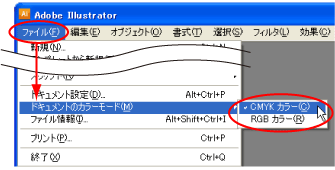
【参考】カラーモードをRGBで作成する必要がある場合は、詳細モードで変更します。
※通常オフセット印刷ではカラーモードはCMYKが原則のため、「カラーモード」でRGBを選択すると、警告マーク![]() が表示されますが、当サービスでは RGB でも印刷が可能なため、そのまま設定を続けて問題ありません。
が表示されますが、当サービスでは RGB でも印刷が可能なため、そのまま設定を続けて問題ありません。

ラスタライズ効果設定について
ラスタライズ効果とは【フィルタ】(の一部)や【効果】を使って、ドロップシャドウ、光彩、ぼかしなどのピクセルデータを作成するコマンドのことで、適用時は常に「ドキュメントのラスタライズ効果設定」に基づき、作成される画像の解像度が決定されます。
そのため「ドキュメントのラスタライズ効果設定」は[フィルタ]や[効果]を使用する前に設定しておく必要があります。
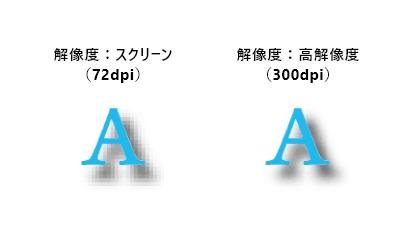
※全体表示では効果が適切に表示されていても、制作サイズ原寸大ではディテールが失われたり、エッジがギザギザに見えたりする場合があるため、実際の印刷サイズよりも小さいサイズでデータを作成している場合は、必ず制作サイズ原寸程度まで画面上でズーム表示してご確認ください。

※違いがはっきりと判るよう400%表示で比較しています。
※各設定は新規ドキュメント作成後でも変更が可能です。
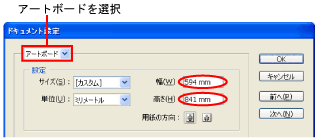
・ドキュメントサイズの変更(メニューバー:ファイル >ドキュメント設定…)
※Illustratorではドキュメントのことをアートボードと呼びます。

・カラーモードの変更(メニューバー:ファイル >ドキュメントのカラーモード)

・ラスタライズ効果設定の変更(メニューバー:効果 >ドキュメントのラスタライズ効果設定…)

2. デザインする

2-1. 画像を読み込む
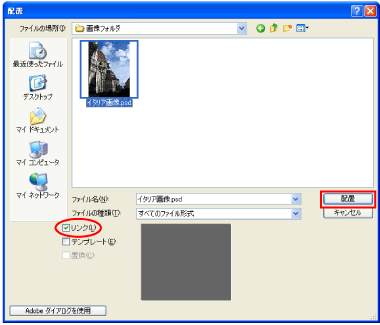
(メニューバー:ファイル >配置...)
「配置」ダイアログボックスで配置したい画像を選択し、「リンク」ボックスにチェックを入れて「配置」ボタンを押します。

【重要】配置画像のファイル形式について
当サービスの場合、PSD(Photoshop)形式やJPEG、EPS、TIFF、PING 等のデータでも問題ありませんが、印刷会社によっては配置画像のファイル形式を限定しているところもあります。
他社をご利用の際は、必ずご利用の印刷会社にお問い合わせの上、作成してください。

2-2. 画像を配置する
表示されている黒枠(=アートボード)の内側がすべて印刷される領域と考え、ツールパネルから「選択ツール」を選択し、画像を移動、拡大しながら配置を行います。
【重要】画像解像度について
通常オフセット印刷の場合、配置画像の解像度は350ppi必要とされますが、当サービスの場合、推奨解像度は製作サイズ原寸で100~200ppiです。
>>詳しくはこちら
画像を配置および拡大する時は、画像選択時のコントロールパネル内「PPI」の数値に注意しながら行ってください。


2-3. 文字を入力する
ツールパネルから「テキストツール」を選択し、文字を入力したい位置でクリックして文字を入力します。
※文字ツールを選択した際、コントロールパネルが文字用に表示され、様々な設定が行えます。
※入力後の文字の設定を行う場合、文字全体を選択する場合は「選択ツール」を選択してテキスト全体を選択し、個々の文字のみを設定する場合は「テキストツール」を選択して設定する文字だけをドラッグ選択して行います。
※文字の設定は文字パレット(メニューバー > ウィンドウ > 書式 > 文字)でも可能です。
※文字色の設定はカラーパレット(メニューバー > ウィンドウ > カラー)でも可能です。
※ツールパネルから「選択ツール」を選択して文字の位置を移動することができます。

2-4. 背景を作成する
背景に色をつけるために、まず背景になる図形(オブジェクト)を作成します。
ツールパネルから「長方形ツール」を選択し、アートボードよりも少し大きな長方形を作成します。(今まで作成した文字等が長方形の後ろに隠れて見えなくなります。)
※コントロールパネルで塗り色や線幅等の設定が行えます。
※図形色の設定はカラーパレット(メニューバー > ウィンドウ > カラー )でも可能です。
※線の詳細設定は線パレット(メニューバー > ウィンドウ > 線 )で行えます。

2-5. 背景色をグラデーションにする
(メニューバー > ウィンドウ > グラデーション)
今回は背景色をグラデーションにしたいので、グラデーションパレットでグラデーションを作成し、作成したグラデーションでオブジェクトを塗りつぶします。

※グラデーションの塗りボックスをクリックし、選択したオブジェクトを塗りつぶします。
※カラーボックスの色はカラーパレット(メニューバー > ウィンドウ > カラー )で設定します。
※グラデーションスライダ、カラーボックスは、カラースライダに沿ってドラッグ移動が可能です。
※カラースライダに沿ったいずれかの位置をクリックすると、カラーボックスをさらに追加できます。
※カラーボックスはカラースライダから離れるように下方向へドラッグ&ドロップすると削除できます。

2-6. 背景を最背面へ移動する
(メニューバー > オブジェクト > アレンジ > 最背面へ)
背景オブジェクトを最背面へ移動させます。

2-7.図形でイラストを描く
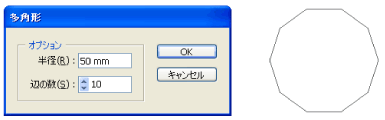
ツールパネルの「長方形ツール」をプレスし、「多角形ツール」を選択します。
図形を描きたい位置でクリックすると多角形ダイアログが表示されるので、「半径」と「辺の数」を入力し図形を作成します。

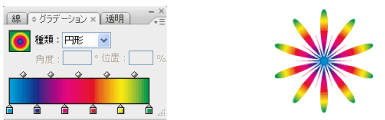
パンク・膨張(メニューバー > フィルタ > パスの変形 > パンク・膨張 )で図形を変形させます。

スペクトルカラーのグラデーションを作成し、図形を塗りつぶします。

※ここでは図形を使った簡単な描画を紹介しましたが、Illustratorではペンツールや鉛筆ツールなどで、より自由な線を描くことができ、さらに高度なイラストが作成できます。

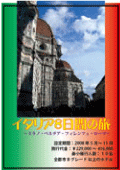
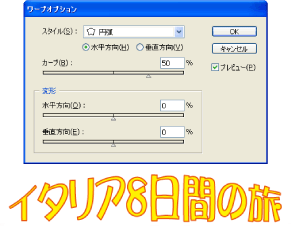
2-8.タイトル文字を装飾する
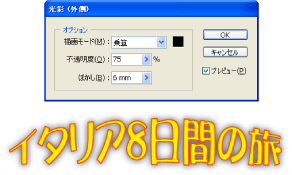
ワープ(メニューバー > 効果 > ワープ > 円弧 )で文字を変形させ、光彩(メニューバー > 効果 > スタイライズ > 光彩(外側))で文字に影をつけます。
※ワープは(メニューバー > オブジェクト > エンベロープ > ワープで作成 )でも作成できます。
※影をつける方法としては他にも「ドロップシャドウ」効果があります。

↓

3. 保存する
3-1.データを保存する
(メニューバー:ファイル > 保存)
Adobe Illustrator (*.AI) 形式で保存します。

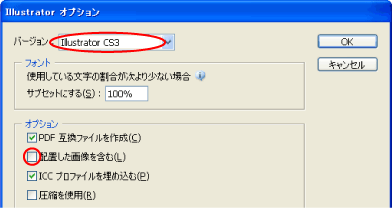
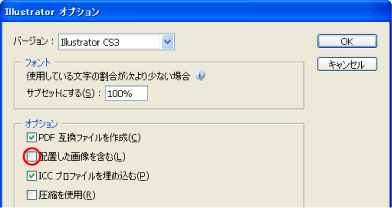
オプションダイアログでは「バージョン」は作成バージョンと同じ「Illustrator CS3」を選択し、
「配置した画像を含む」の、チェックボックスは□(チェックなし)で保存します。

4. 入稿用データを作る

ロックを解除する
ロックされていると選択できないため、データ作成中にオブジェクトまたは
レイヤーにロックをかけた場合は、ここですべてのロックを解除します。
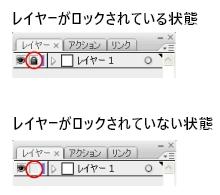
1.レイヤーのロック解除(メニューバー:ウインドウ >レイヤー)
ロックされたレイヤーがある場合は、レイヤーパレット内の鍵マークをクリックしてロックを解除します。

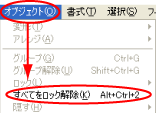
2.オブジェクトのロック解除(メニューバー:オブジェクト >すべてをロック解除)
「すべてをロック解除」が黒文字表示で選択可能な時には、ロックされたオブジェクトが存在する時なので、選択してロックを解除します。

4-1.文字をアウトライン化する
(メニューバー :書式 > アウトラインを作成)
(メニューバー:選択 > すべてを選択) でデータをすべて選択した状態で「アウトラインを作成」を行います。
※アウトラインで文字を図形化することにより、どのPCでもフォントが置き換わることなく同じ形で表示することが可能になります。ただしテキスト情報も失われるため文字の編集は行えなくなります。
※ワープ等のエンベロープ効果を使用した文字は、上記の方法ではアウトライン化できません。(メニューバー:オブジェクト > エンベロープ > 拡張)でアウトライン化を行ってください。
※テキストデータがない時には「アウトラインを作成」はグレー表示で選択できません。
4-2. 余分なポイントを削除する
(メニューバー:選択 > オブジェクト > 余分なポイント)
プレビュー画面には表示されていなくても、描画中に消去し損なったポイントや、空のテキストポイント等、不要なポイントがデータ上に残っている場合があります。
それらを「余分なポイント」で選択し、Deleteキーですべて消去します。
4-3. オーバープリントになっていないかを確認する
(メニューバー:ウインドウ > 属性)
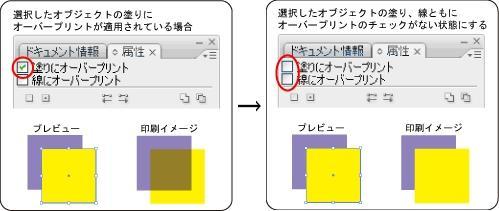
塗りにオーバープリントが適用されていると、その部分はノセ(背面にある色の上に塗り色を重ねる)になってしまい、通常プレビューで見ている色とは異なって印刷されます。
そのため、オーバープリントが設定されている箇所がないか「属性」パレットで確認し、適用されているオブジェクトがあれば、オーバープリントのチェックボックスをクリックして適用を解除します。

※(メニューバー:表示 >オーバープリントプレビュー)を選択すると、オーバープリントを反映した印刷イメージでのプレビュー表示になるため、確認が容易になります。
※当サービスでは、データ検証時にオーバープリントを発見した際、適用を解除しています。もし意図的に設定される場合は、必ずご入稿時にその旨ご連絡ください。
※デザインとしてオブジェクトの色をオーバーラップさせたい場合は、「オーバープリント」ではなく、透明パレット(メニューバー:ウィンドウ > 透明)の「描画モード」や「不透明度」で行ってください。

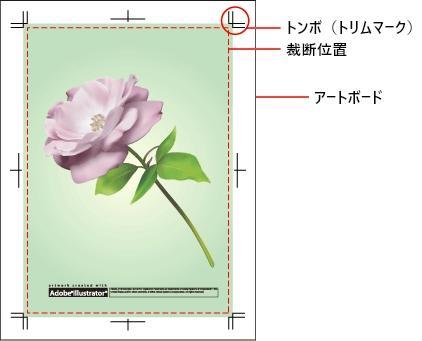
4-4.トンボ(=トリムマーク)を作成する
(メニューバー:フィルタ > クリエイト > トリムマーク)
まず、トリムマークを作成するための長方形(A1サイズ:塗り・線ともカラーは「なし」)を作成し、今回はアートボードの境界線が裁断位置になるので、アートボードとぴったり同じ位置になるよう移動します。

作成した長方形を選択した状態で「トリムマーク」を選択し、その長方形を裁断位置とするトリムマークを作成します。

アートボードサイズとトンボについて
これまでは混乱を防ぐため、アートボードの内側を印刷領域とし [製作サイズ = アートボードサイズ] として進めてきましたが、実際の印刷時には、裁断の目安となるトンボ(トリムマーク)も印刷する必要があります。
そのため、通常、印刷用データの作成では、 [製作サイズ + トリムマーク]がすべて収まる大きさにアートボードサイズを設定するのが一般的です。

背景が裁断位置から外側にはみ出している部分を塗り足しと呼び、通常オフセット印刷等の場合、裁断が多少ズレても周囲に白が出ないよう、塗り足しを付けてデータ作成するのが一般的です。
尚、塗り足しの幅については、3mm以上とするところが多いようですが、正確にはご利用の印刷会社にお問い合わせのうえ作成してください。

4-5.アートボードを拡げる
(メニューバー:ファイル > ドキュメント設定...)
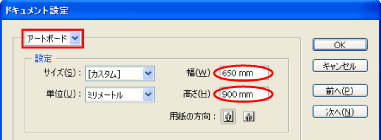
「ドキュメント設定」で「アートボード」を選択し、トリムマークまで収まるようサイズを変更する。

5. 別名で保存する
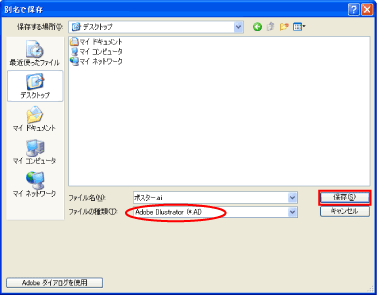
5-1.データを別名で保存する
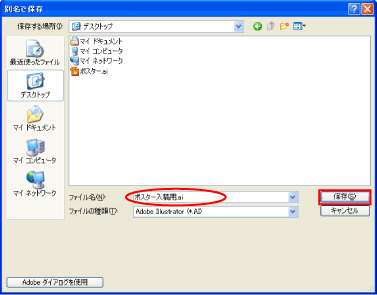
(メニューバー:ファイル > 別名で保存...)
「 3.保存する 」で保存したファイルとは別の名前をつけて保存します。
※テキストデータがアウトライン化されているため、必ず「別名で保存」してください。
ファイルの種類は、先と同様にAdobe Illustrator(*.AI)形式で保存します。

「オプションダイアログも同様に「バージョン」は作成バージョンと同じ「Illustrator CS3」を選択し、「配置した画像を含む」の、チェックボックスは □(チェックなし)で保存します。

【ご参考】
各定形サイズのトンボ (トリムマーク) 付きテンプレートをこちらからダウンロードいただけます。
( Illustrator CS以降 でご利用いただけます。)
A2
(420×594mm)
A1
(594×841mm)
A0
(841×1189mm)
B2
(515×728mm)
B1
(728×1030mm)
B0
(1030×1456mm)
※上のボタンを右クリックし「対象をファイルに保存」で保存先を選択の上ダウンロードしてください。
※zip形式の圧縮ファイルです。解凍(展開)してご利用下さい。
アルミフレーム付きパネルを製作の場合
フレームの取付けにより、周囲が各7mmほど隠れます。
原稿データ作成時には、周囲ぎりぎりまで文字や図形を置かずにスペースを確保してください。