画像サイズの調べ方は?|画像データの基礎的なこと

ポスターや写真パネルを作る時、用意する画像データが適切でないと画像がぼやけたりガタガタに見えたりして困ることがあります。ここでは画像のしくみや画像のサイズを理解するための基礎的なことについてまとめてみました。ご参考になれば幸いです。 ※尚、この記事での「画像」とは ラスターイメージ (ビットマップ画像) を指しています。
目 次
画像 は 画素 でできている
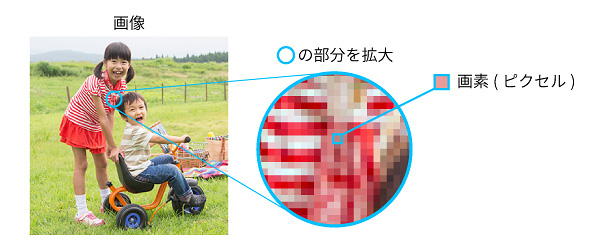
画像 は 画素 (ピクセル) と呼ばれる小さな四角いマスの集まりでできています。

画素(ピクセル) とは 画像を構成する最小単位 で、一つ一つは 1色の四角いマス ですが、様々な色の 画素(ピクセル) を、縦・横たくさん並べることで、写真のような階調豊かな 画像 を作り出すことができます。
画像サイズ は 画素数 で表す
画像サイズ とは読んで字のとおり 画像の大きさ のことですが、「サイズ」と言っても ~cm(センチ) や ~mm(ミリ) といった見た目の大きさではなく、その画像を形成している 画素(ピクセル)の数 …「横のピクセル数 × 縦のピクセル数」を指します。
画素数 というと、一般的には「2400万画素」といったような デジタルカメラの性能 を表す言葉として目にすることが多いかと思いますが、画素の集合体 である 画像 の大きさを表す時にも 画素数 を使います。
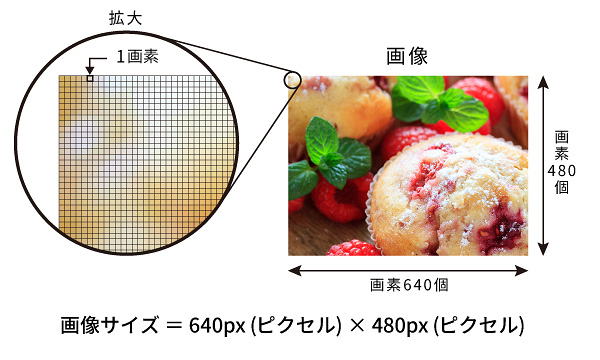
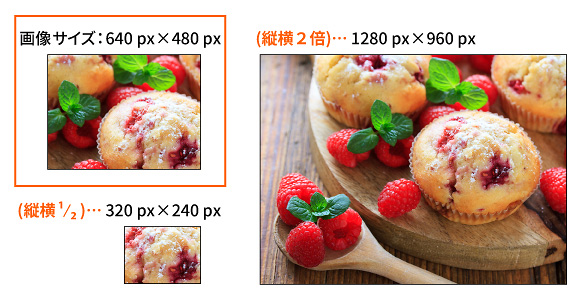
例えば、横に640個、縦に480個 の画素で構成されている画像があるとすると、
この画像サイズは、画素ひとつ分=1px (単位:ピクセル) として、640px × 480px と表します。

※ちなみに「640px × 480px」の画像に対して、
大きさが縦,横とも2倍の画像は、
画素も同じくそれぞれ2倍必要なので「1280px × 960px」、
逆に縦,横とも2分の1(50%)の大きさの画像だと、
画素数も半分の「320px × 240px」がその 画像サイズ ということになります。

※画像データ を扱うときに 画像サイズ と混同しやすいものとして「ファイルサイズ」というものがあります。ファイルサイズ とは その画像を保存するためのデータの容量 を指し、容量の単位 KB(キロバイト) や MB(メガバイト) 等で表します。大きな画像は小さな画像に比べてファイル容量も増えがちですが、全く同じ大きさ(画素数)の画像でも保存時のファイル形式や設定によりファイル容量は変化するため、ファイルサイズだけで画像の大きさを測ることはできません。
画像サイズ … 画像の大きさ。画素数(ピクセル数)で表す。
ファイルサイズ … データファイルの大きさ。容量(ビット数やバイト数)で表す。
ここ大事!
画像サイズとは「横の画素数 (px) × 縦の画素数 (px) 」のこと
画像サイズ の 確認方法
それでは、実際に画像サイズ(ピクセル数)を確認してみましょう。
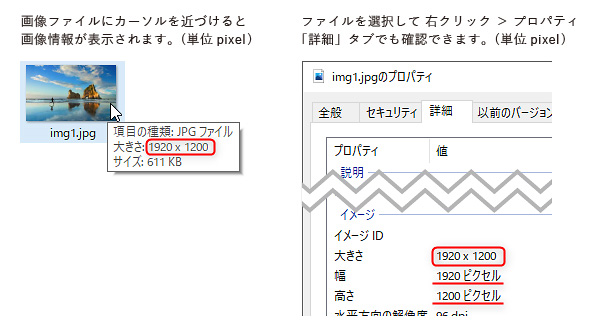
☆画像サイズの確認【Windows】の場合

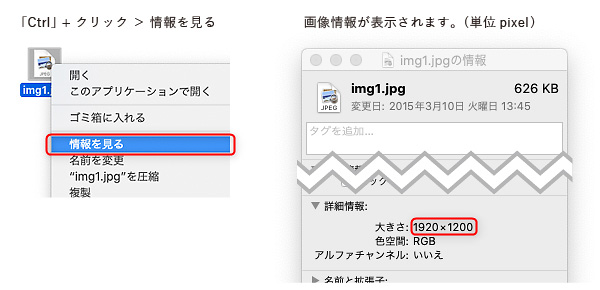
☆画像サイズの確認【Mac】の場合

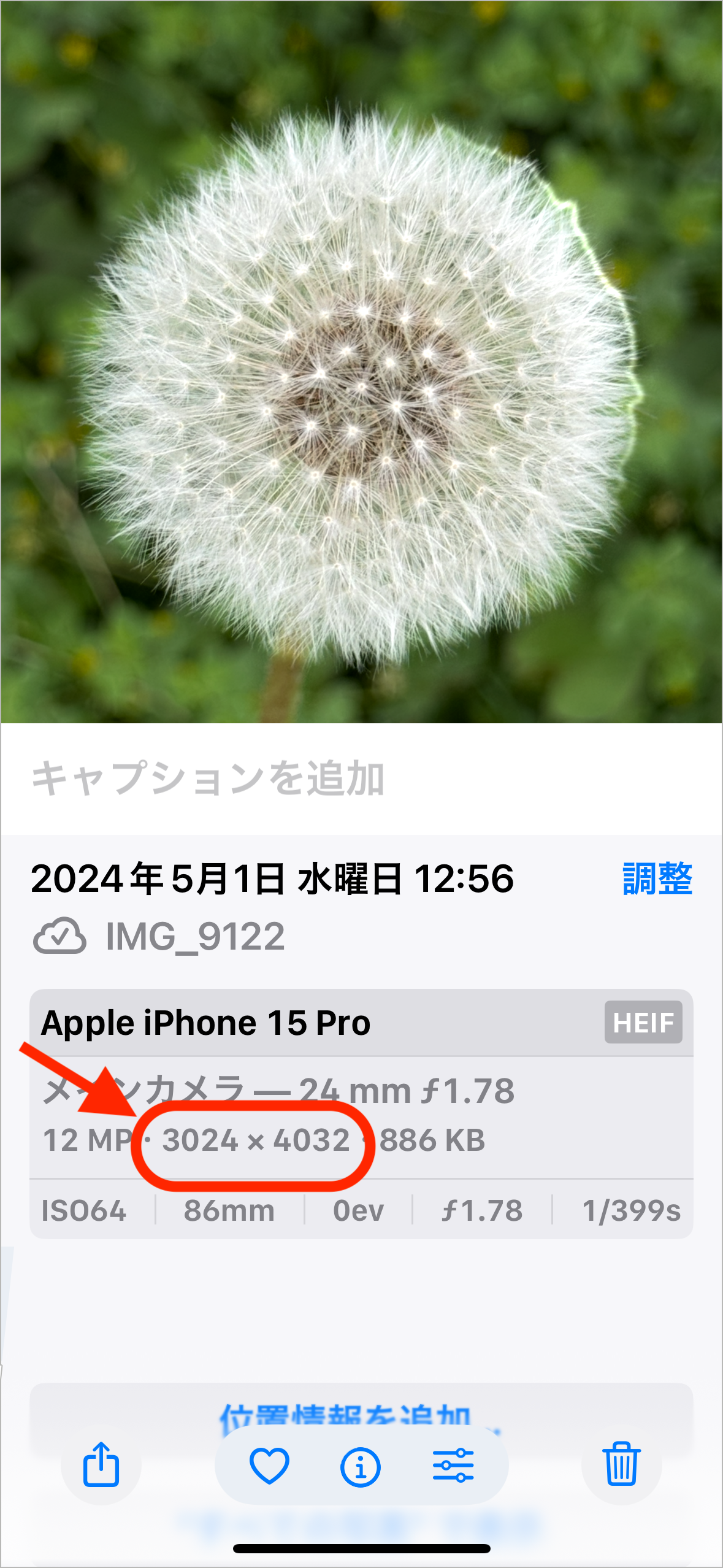
☆スマホ【iPhone】の場合
- アプリの「写真」を開く
- サイズを確認したい写真を選択する
- 下部メニューバー内の( i )マークをタップする

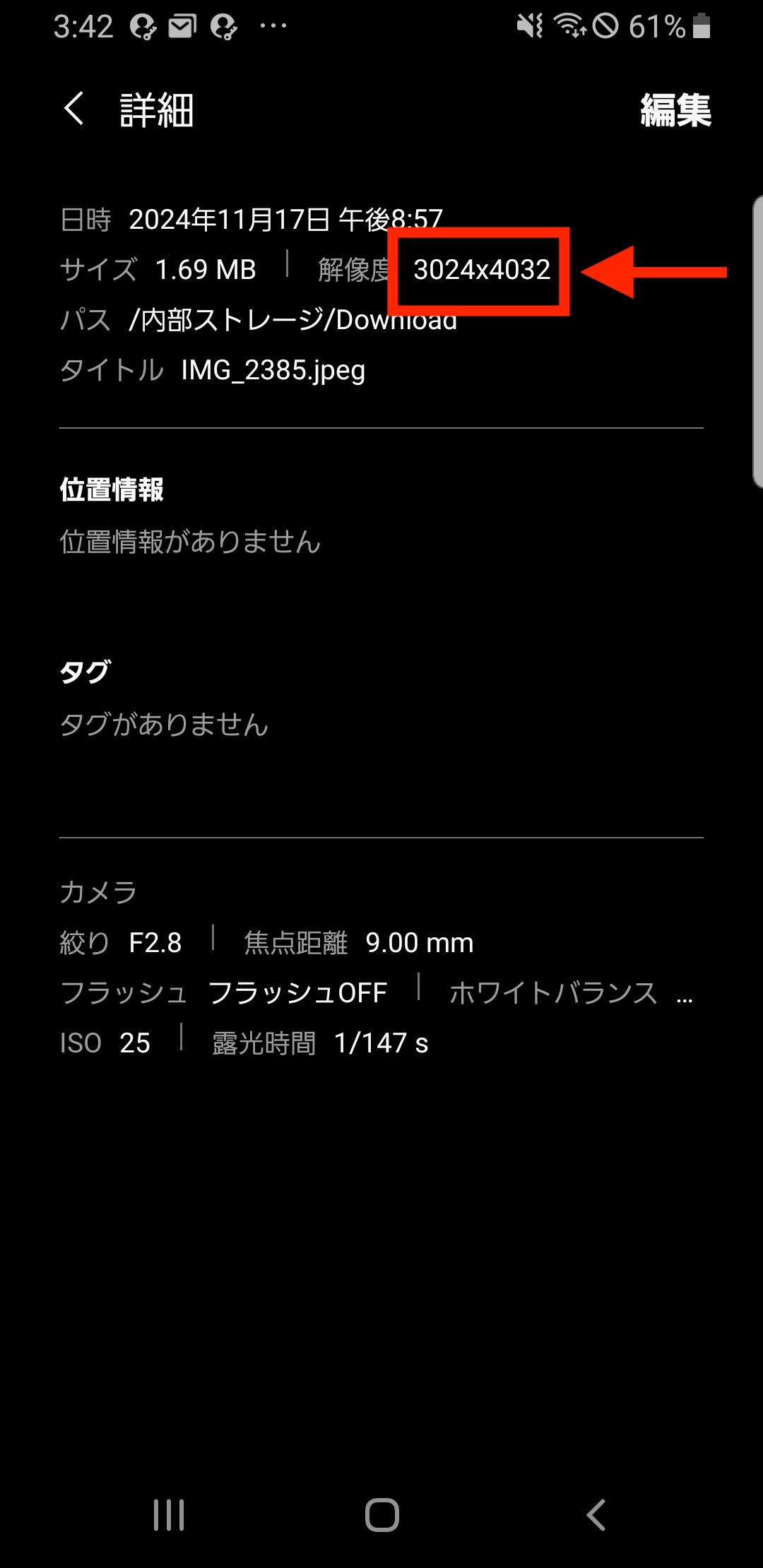
4.写真の詳細情報な情報が表示され、画像サイズの情報もここで確認できます。
この写真の画像サイズは「3024✕4032」(単位ピクセル)であることがわかります。

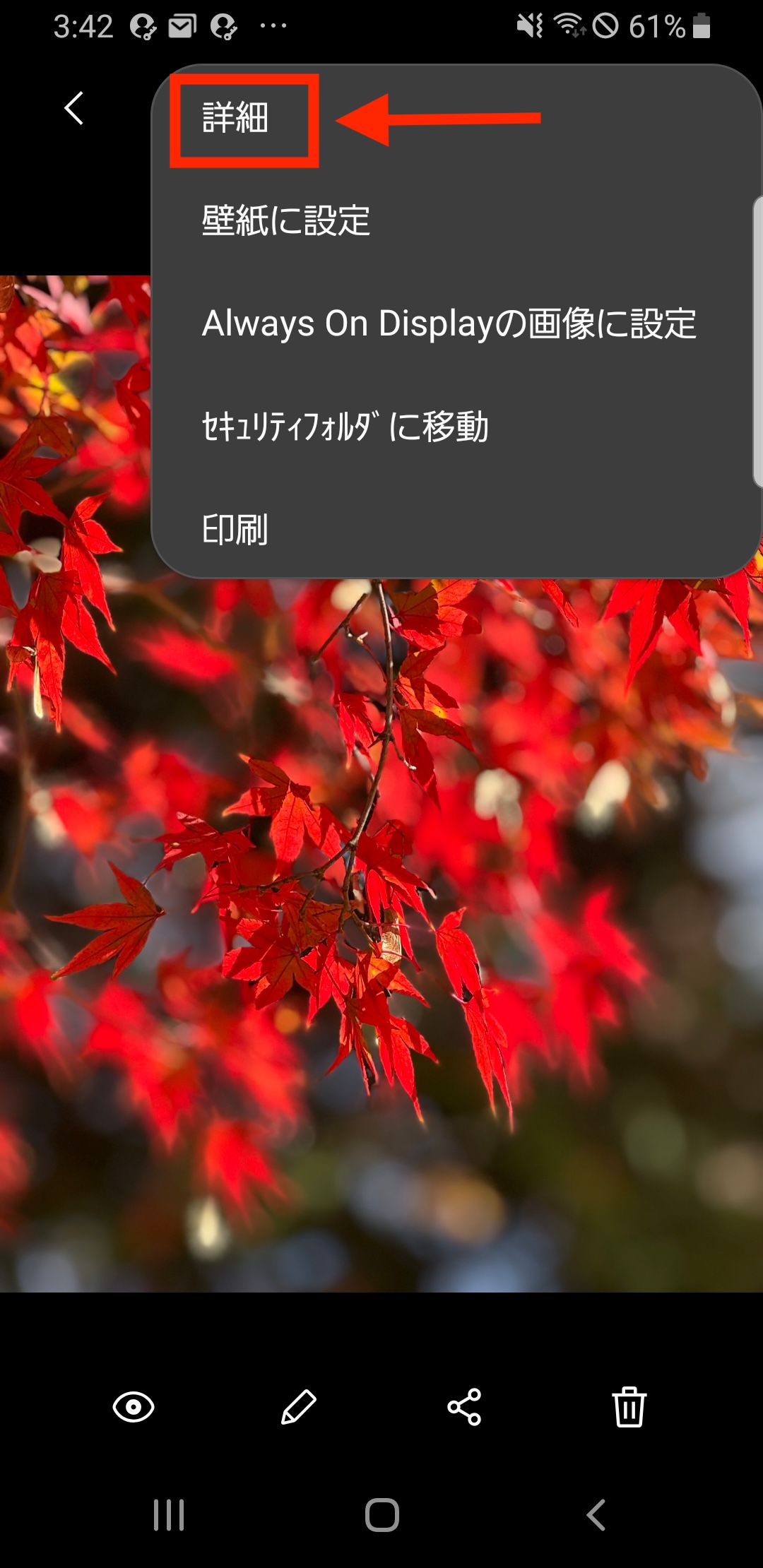
☆スマホ【android】の場合
1.写真アプリ(ギャラリーやフォトなど)で、サイズを確認したい写真を開く
2.画面の右上や下部にあるメニュー(⋯)をタップする

3.「詳細」をタップする。(「プロパティ」や「情報」と表示される場合もあり)

4.この写真の画像サイズは「3024✕4032」(単位ピクセル)であることがわかります。

画像 の 出力サイズ と 解像度 について
「画像はピクセル(画素)で成り立ち、画像サイズはピクセル数で表す」という基礎的なことを説明しました。では次に画像データ を ディスプレイに表示 したり、紙に印刷 する時の 出力サイズ「見た目の大きさ」 について考えてみましょう。
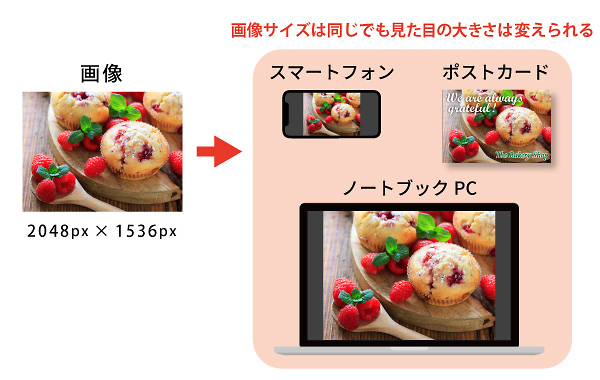
まず、 画像 およびその素になる 画素 そのものにはもともと決められた 寸法 (見た目の大きさ) というものはありません。
例えば全く同じサイズ(ピクセル数)の画像 でも、スマートフォンで見るのとパソコンの画面に表示するのとでは、画像の実寸 は変わります。また、当たり前のことのように思われますが 「デジタル画像」 というのは、拡大・縮小することで 思いのままに大きさを変えることが出来るのが特徴でもあるので、画像 は表示サイズを変更することで理論的にはどんな大きさにも変更することができます。

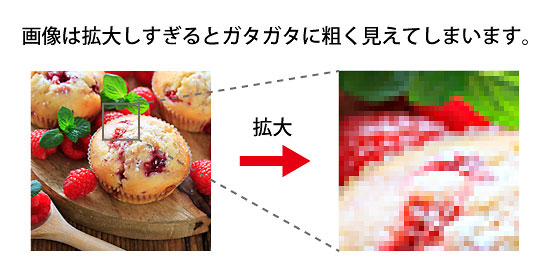
※ ただし個々の ピクセル(画素) が視認できるほど 拡大しすぎる と、写っている対象物がガタついて見えたり、更には全体が モザイク画 のように粗く見えたりするので、「綺麗な状態を保ちつつ画像を拡大する」 ことには限界があります。

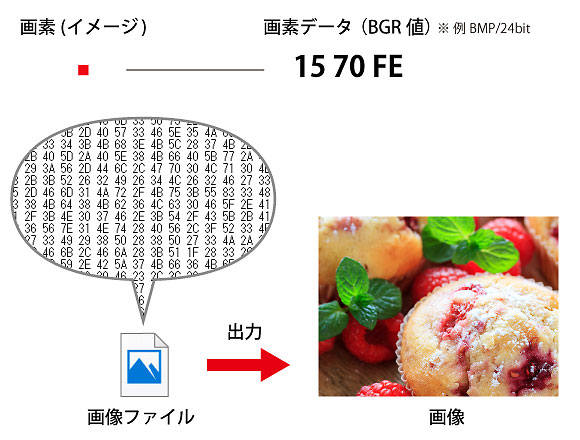
尚、この記事の最初の説明で 画素 を「色のついた四角いマス」として表現していましたが、これは 画素 を「画像を構成する部品」として視覚的にイメージ化 したもので、
実際の 画素のデータ部分 というのは “点(色1個) の情報” を数値化したものです。そして 画像ファイル の中にあるその “点の情報” を、色のついた 画素 (四角いマス) として順に出力して 画像 を作り出しています。

その “点の情報“ を 画素(四角いマス) として 並べる時に、その マス一つ一つをどれぐらいの大きさで並べていくのか を決めているのが「解像度」です。
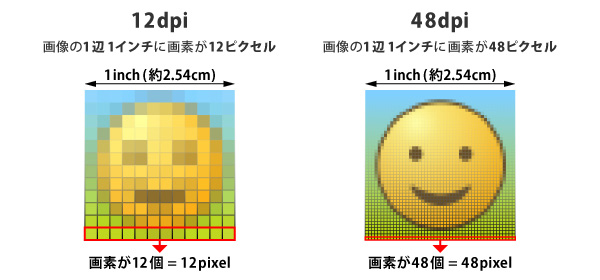
「解像度」 とは、正しくは「一定の長さの中に画素(ピクセル)がいくつ並んでいるか」という「画素の密度」 のことを指しますが、解像度 により 画素の大きさ が定まるため、結果として 画像の大きさ も決まります。
「解像度」は、画像解像度 や 出力解像度 など一般的には 1インチあたりの画素数 を (dpi:ディーピーアイ) または (ppi:ピーピーアイ) という単位で表し、パソコンやスマートフォン等、ディスプレイ画面の 画面解像度 を示す場合は、画面領域に表示できる総画素数 を (px:ピクセル) で表します。

「解像度」については下記の関連記事で詳しくご説明いたしております。
☆関連記事:「解像度に関するお問い合わせをまとめてみました。」
身近なデバイス と 画像サイズ
私たちの身近には、スマートフォン、パソコン、テレビ、デジタルカメラなど、画像や映像を表示・撮影する多様なデバイスがあります。これらのデバイスの一般的な画像サイズについて調べてみました。
☆画面解像度(ディスプレイ解像度)
スマートフォン、パソコン、テレビの画面の画質を決める大きな要素が画面解像度(ディスプレイ解像度)です。先ほども説明しましたが、画面解像度は「1920 ピクセル× 1080ピクセル 」などと画像サイズで表されます。この画面解像度の数値が高いほど精細に画像や映像を表示することができます。

スマートフォンやテレビなどの画像解像度は、それぞれの製品情報「仕様」の中の、「ディスプレイ」や「画素数」の項目に記載があります。
画面解像度の例(単位ピクセル)
・iPhone16pro 2,622 x 1,206
・MacBookAir 2,560 x 1,664
・テレビ(4K) 3840 x 2160
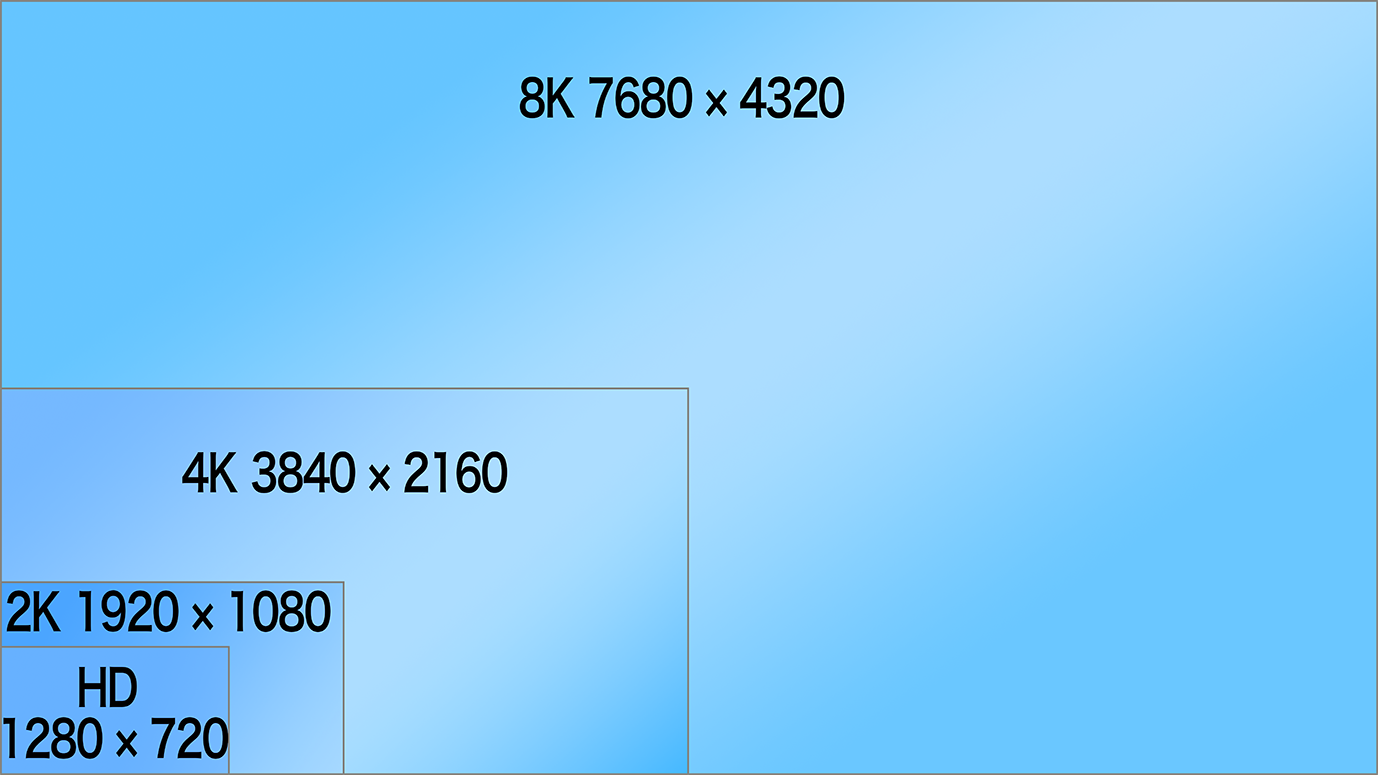
☆ハイビジョン、フルハイビジョン、4K、8Kとは
ディスプレイの画質については、ハイビジョン(HD)やフルハイビジョン(FullHD)、そして最近では4K(QFHD)や8K(UHD)という言葉がでてきますが、これらは画面解像度を表しています。
元々、画面解像度「1280 × 720 ピクセル」をハイビジョンと表し、さらに画面解像度の高い1920 × 1080 ピクセルをフルハイビジョンと表しました。
その後、画面解像度を上げる技術は進み、3840 × 2160 ピクセルの4K、7680 × 4320の8Kも実用化されています。
ちなみに、4Kの「K」は1000を表すので4Kは約4000ピクセルのことになります。
8Kは約8000ピクセルのことです。
・ハイビジョン(HD) 1280 × 720 ピクセル
・2K・フルハイビジョン(FullHD) 1920 × 1080 ピクセル
・4K(QFHD) 3840 × 2160
・8K(UHD) 7680 × 4320
画像サイズを比較すると下記となります。

☆カメラの画素数とは
デジタルカメラやスマートフォンのカメラの性能を表すのに、1200万画素や2000万画素のカメラなどと言われますが、ここでいう「画素」は今まで調べてきたディスプレイの「画素」とは違うもので、
・画像や映像を表示するディスプレイの「画素」は、色を出力する画素。
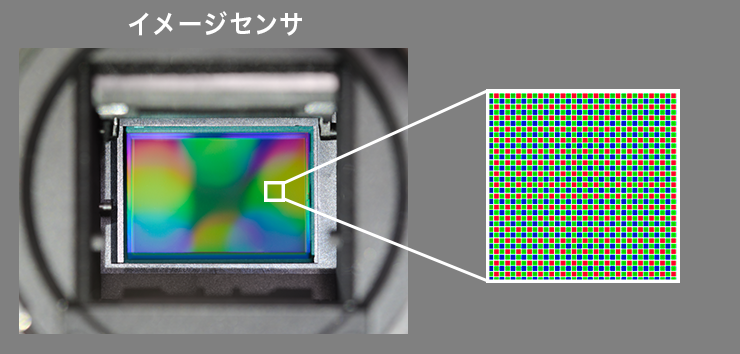
・カメラの「画素」は色を取り込むイメージセンサの画素。
となります。
カメラの「イメージセンサ」は、「撮像素子」も呼ばれ、レンズをから入る光を電気信号に変換する、従来のカメラで言えばフィルムの役割をするものです。イメージセンサを構成する画素数が多ければ、より高精細の写真が撮れることになります。

カメラのイメージセンサの画素数が、4000 × 3000 ピクセルの場合、これを掛け合せた総画素数1200万画素のカメラというように表します。また100万画素が1メガピクセルなので、1200万画素は12MP(メガピクセル)と表記される場合もあります。
カメラのイメージセンサの画素数は、それぞれの製品の仕様の中に記載があります。
イメージセンサの画素数の表記例
iPhone16Pro 技術仕様 カメラ
| 48MP Fusion:24mm、ƒ/1.78絞り値、第2世代のセンサーシフト光学式手ぶれ補正、100% Focus Pixels、超高解像度の写真(24MPと48MP)に対応 |
※カメラの性能を決める要素にはイメージセンサの画素数以外に、センサーのサイズ、レンズ、画像処理性能など様々な要素があります。
最適な画像サイズとは
☆印刷での最適な画像サイズ
オフセット印刷では、写真などの画像サイズは、解像度300〜350dpが推奨されますし、インクジェット印刷では、画像サイズは200dpi程度が推奨されます。
|
解像度は1インチ(約2.5cm)内に入っているピクセル(画素)数のことです。この数値が高いほど1インチ内のピクセル密度が高いことになり、画像はより精細になります。またこの数値が低いほどピクセル密度は低いことになり、画像は粗くなります。 |
ではより高精細に画像を印刷したい場合は、画像の解像度をこの推奨解像度よりも高くすればよいのでしょうか?
仮により高精細に印刷できたとしても、実は人の視力ではその違いを見分けることができません。そのため画像の解像度を推奨解像度より高くしても無駄ということになります。逆に必要以上に画像の解像度を上げると、システムに負荷がかかり原稿作成に時間がかかったり、原稿データの送受信にも時間がかかるなどのデメリットさえでてきてしまいますので、画像に関しては推奨解像度があれば十分ということになります。
また、この推奨解像度は間近で見る印刷物の場合のものです。ビルの上に設置される何メートルもの大きさの広告などでは、かなり離れて見ることになるため、解像度20〜30dpiで十分となります。
印刷における最適な画像のサイズは、印刷物の大きさや目的によって変わるということになります。
☆WEB用に最適な画像サイズ
WEBサイトで使われる画像のサイズは、ネットの通信速度の向上、デバイスの能力の向上などにより、一昔前に比べればかなり大きなサイズの画像も使われるようになってきました。
そしてここ数年のiPhoneのRetina(レティナ)ディスプレイなどの高精細ディスプレイの登場は、WEB用の画像サイズにかなりの影響を与えることになりました。
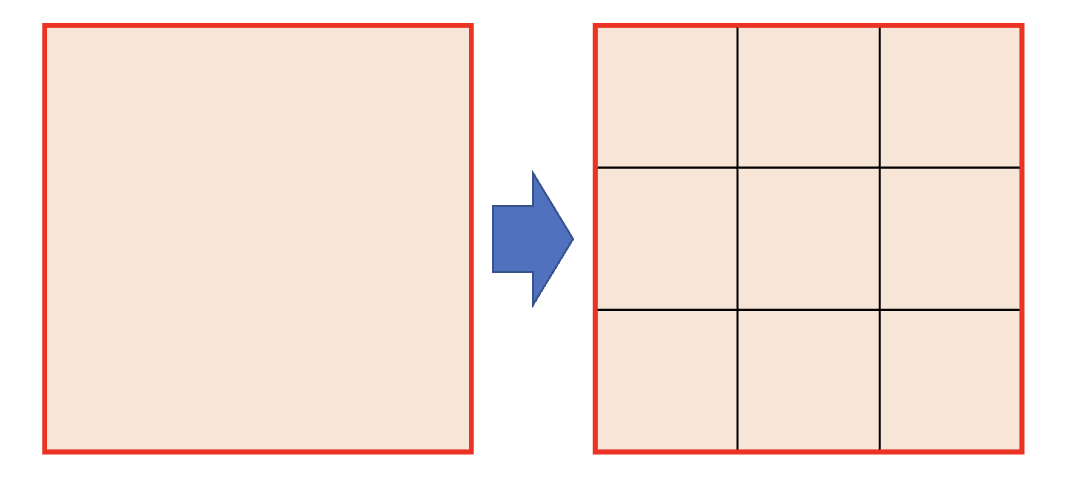
Retinaディスプレイは、従来のスマートフォンの画面の中の1ピクセル(画素)を、4ピクセルや9ピクセルに細分化して表示する技術です。従来のディスプレイの2倍、3倍の高密度のピクセル数となり、従来はよく見れば視認できていたディスプレイの一つ一つの画素も、もはや視認することができないほど高精細になりました。
最新のRetinaディスプレイでは従来の1ピクセルを9ピクセルで表示

従来のディスプレイ用としては十分なサイズであった画像を、このRetinaディスプレイで表示した場合はどうなるでしょうか?その場合、Retinaディスプレイで同じサイズに表示するために画像は拡大されるため、画像はわずかですがぼやけたイメージになってしまいます。
Retinaディスプレイで画像を高精細に表示するためには、従来に比べ2倍、3倍の画像サイズのものを使用しなければなりません。
しかし、画像サイズを大きくするとデータ容量が増え、ページの読み込みに時間がかかるなどのデメリットにもなります。
そのため、従来のディスプレイ用の画像サイズのままで対応する方法もありますし、ロゴや一部、綺麗に見せたい画像に限定して高解像度ディスプレイ用に大きな画像サイズのものを使用するなどの方法もとられています。
WEB用に最適な画像サイズは、WEBサイトの内容やWEBページの目的に応じて異なり、また通信環境の向上やデバイスの能力の向上によって、今後も変わっていくものとなるでしょう。
おわりに
画像のしくみや画像のサイズを理解するための基礎的なことについてまとめてみましたがいかがだったでしょうか。いつのまにか誰でもが、デジタルで撮影し、その画像を編集し、それをWEBやSNSで発信できるような時代になりました。普段は気にせずに使っている「画像」に関する基本的なことを知るのは意外と楽しいですし、役に立つことがたくさんありそうですね!今回の記事が少しでもみなさまのお役に立てましたら幸いです。
★デジタル画像で ポスター・パネル・タペストリーを作るなら・・

☆ポスター印刷・パネル製作・タペストリー製作 は サイビッグネット へ